Configuring S3 Bucket as storage in UniLink
Using Amazon S3
You can get started with Creating an S3 bucket and Create an IAM user to configure the following details.
Configure the following env variables.
ACTIVE_STORAGE_SERVICE='amazon'
S3_BUCKET_NAME=
AWS_ACCESS_KEY_ID=
AWS_SECRET_ACCESS_KEY=
AWS_REGION=
S3 Bucket policy
Inorder to use S3 bucket in UniLink, a policy has to be set with the correct credentials. A sample policy is given below, as the listed actions are required for the storage to work.
{
"Version": "2012-10-17",
"Id": "Policyxxx",
"Statement": [
{
"Sid": "Stmtxxx",
"Effect": "Allow",
"Principal": {
"AWS": "your-user-arn"
},
"Action": [
"s3:DeleteObject",
"s3:GetObject",
"s3:ListBucket",
"s3:PutObject"
],
"Resource": [
"arn:aws:s3:::your-bucket-name",
"arn:aws:s3:::your-bucket-name/*"
]
}
]
}
Replace your bucket name in the appropriate places.
User ARN can be found using the following steps:
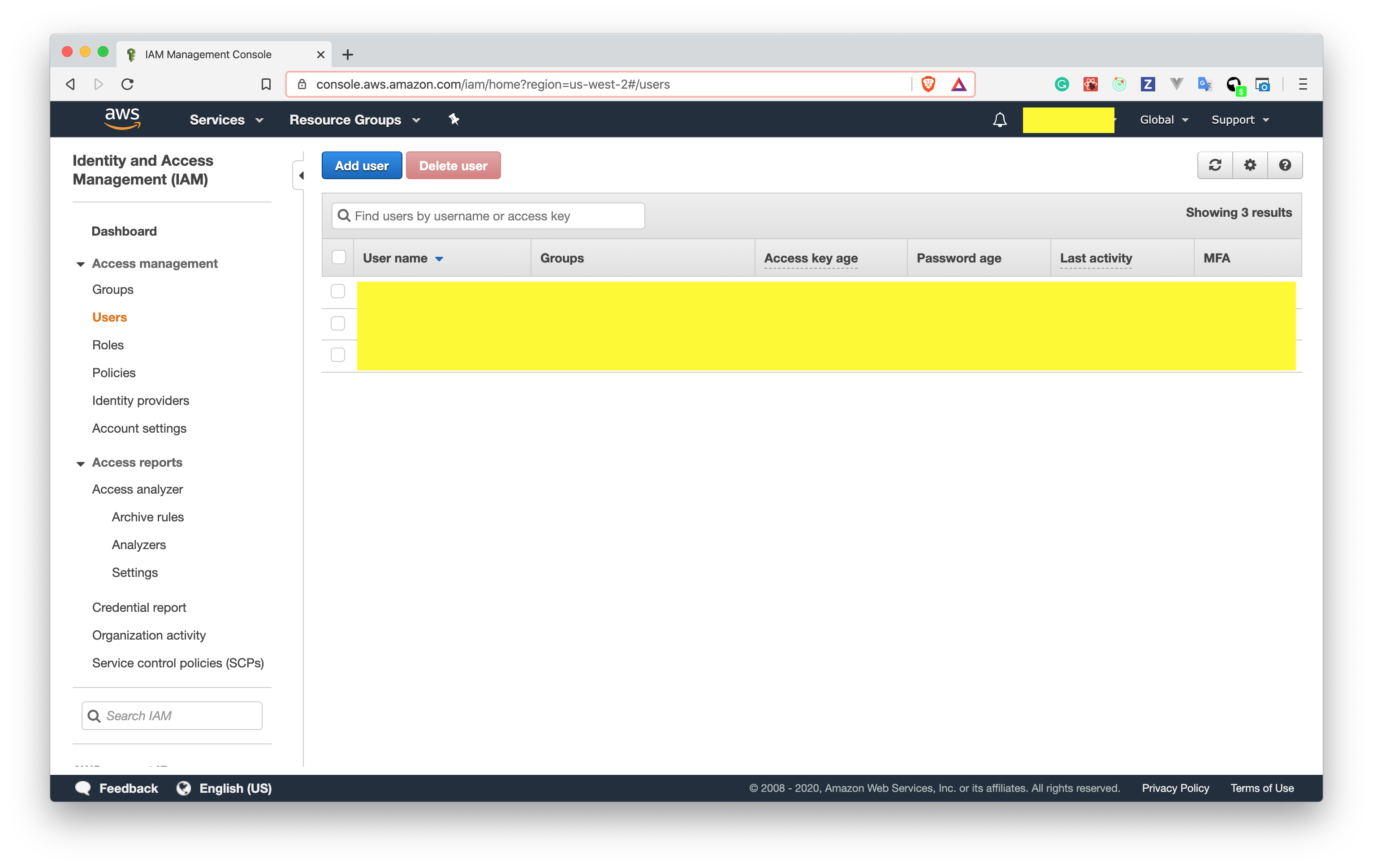
- Login to AWS Console. Go to IAM, and click on Users from the left sidebar. You will be to see the list of users as follows.

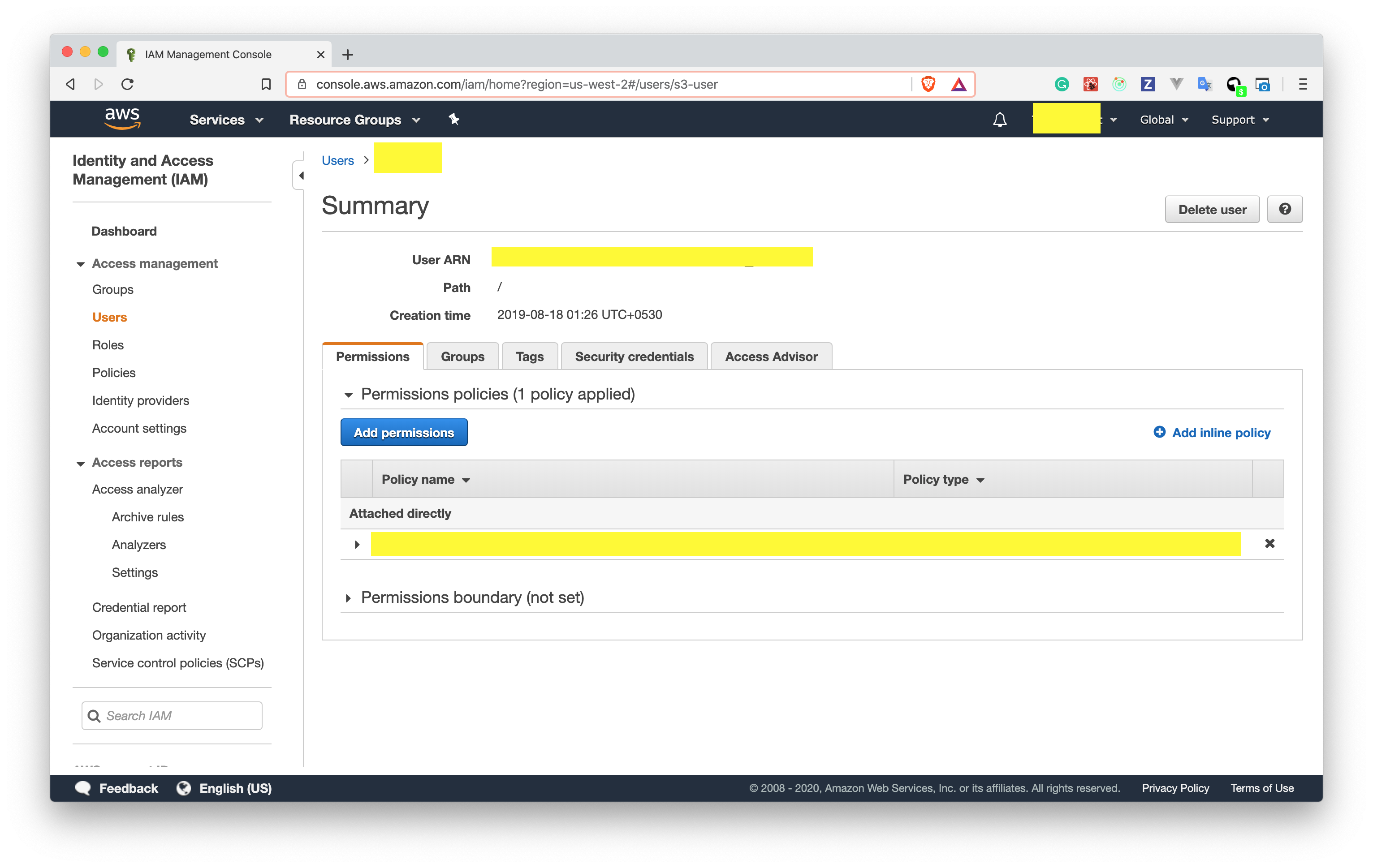
- Click on the user, you will be to see a screen as shown below. Copy the User ARN and paste it in the above policy.

Add CORS Configuration on your S3 buckets
You need to configure CORS settings to the respective storage cloud to support Direct file uploads from the widget and the UniLink dashboard.
Refer to this link for more information: https://edgeguides.rubyonrails.org/active_storage_overview.html#cross-origin-resource-sharing-cors-configuration
To make CORS configuration changes on S3:
- Go to your S3 bucket
- Click on the permissions tab.
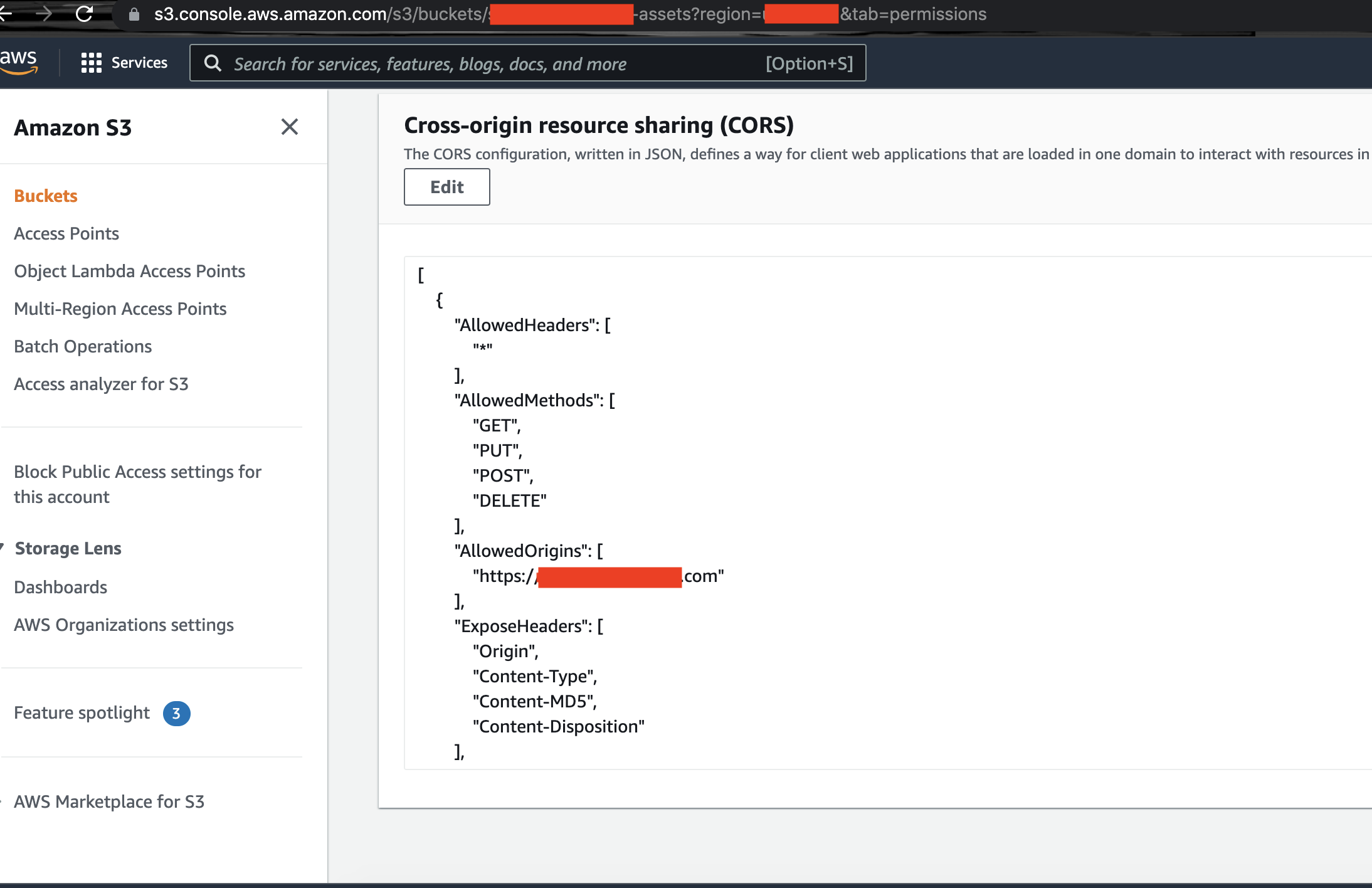
- Scroll to Cross-origin resource sharing (CORS) and click on
Editand add the respective changes shown below.

Add your UniLink URL to the AllowedOrigin as shown below.
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"PUT",
"POST",
"DELETE",
"GET"
],
"AllowedOrigins": [
"<add-your-domain-here eg: https://app.chatwoot.com>"
],
"ExposeHeaders": [
"Origin",
"Content-Type",
"Content-MD5",
"Content-Disposition"
],
"MaxAgeSeconds": 3600
},
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"PUT",
"POST",
"DELETE",
"GET"
],
"AllowedOrigins": [
"<add-your-domain-here eg: https://app.chatwoot.com>"
],
"ExposeHeaders": [
"Origin",
"Content-Type",
"Content-MD5",
"Content-Disposition"
],
"MaxAgeSeconds": 3600
}
]