Install UniLink live-chat on WordPress websites
WordPress is a popular Content Management System. If you are hosting your website on WordPress, you can add a UniLink live chat widget to it and talk to your visitors in real-time.
To achieve this, use UniLink’s native integration with WordPress. To use UniLink live-chat on the WordPress website, follow the steps explained below.
1. Download the plugin
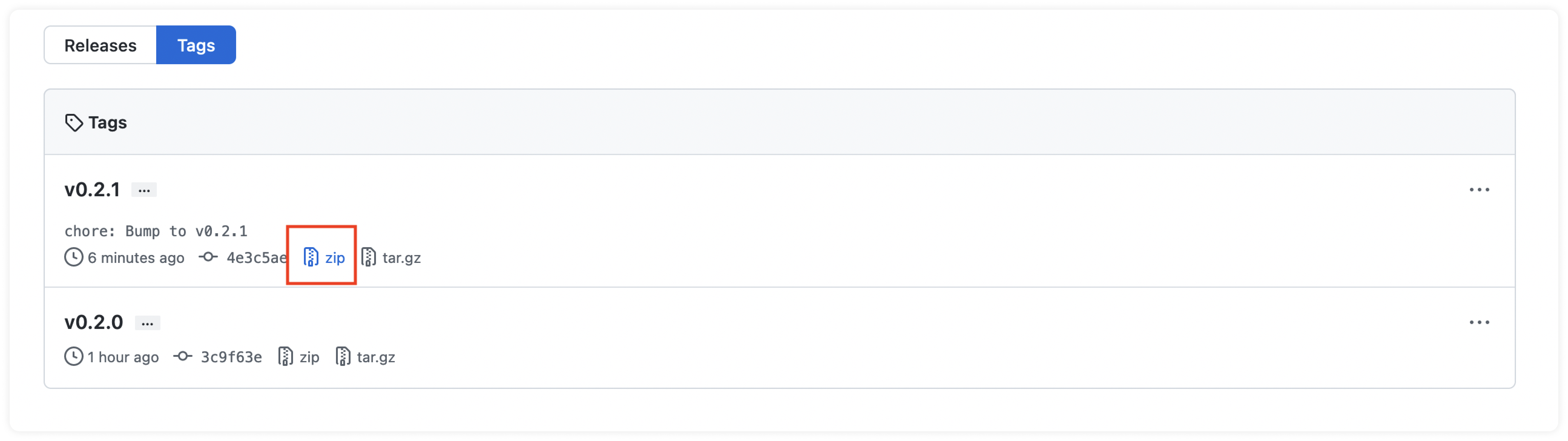
Download the Zip file of the latest UniLink WordPress plugin from GitHub as shown below.

2. Upload the plugin to your WordPress website
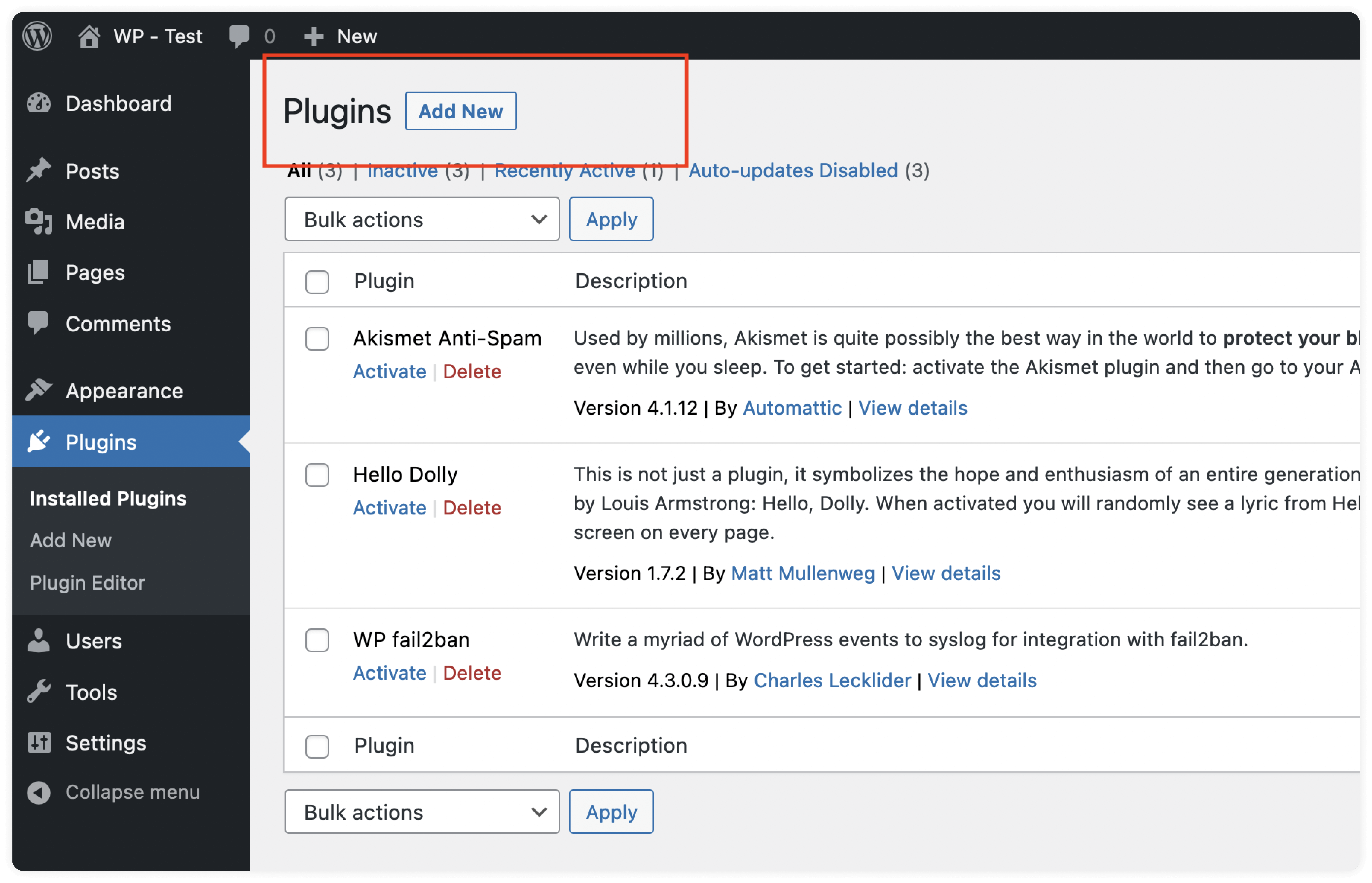
Log in to your WordPress account. Navigate to the Admin panel and click on “Plugins” from the sidebar. You will be able to see the "Add New" button.

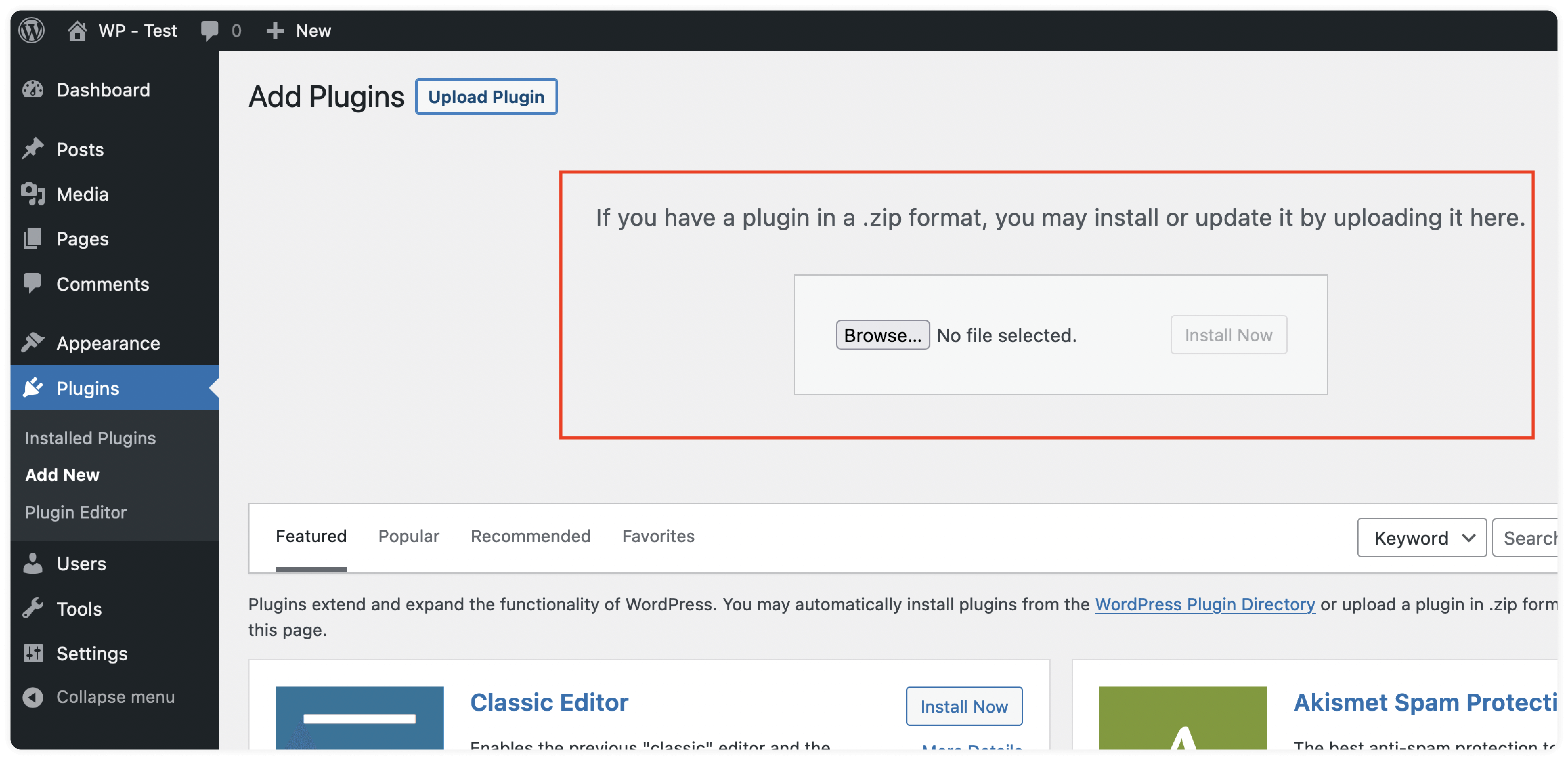
You will see an option to upload the plugin, as shown in the screenshot below. Click on “Upload” and select the Zip file downloaded in step 1.

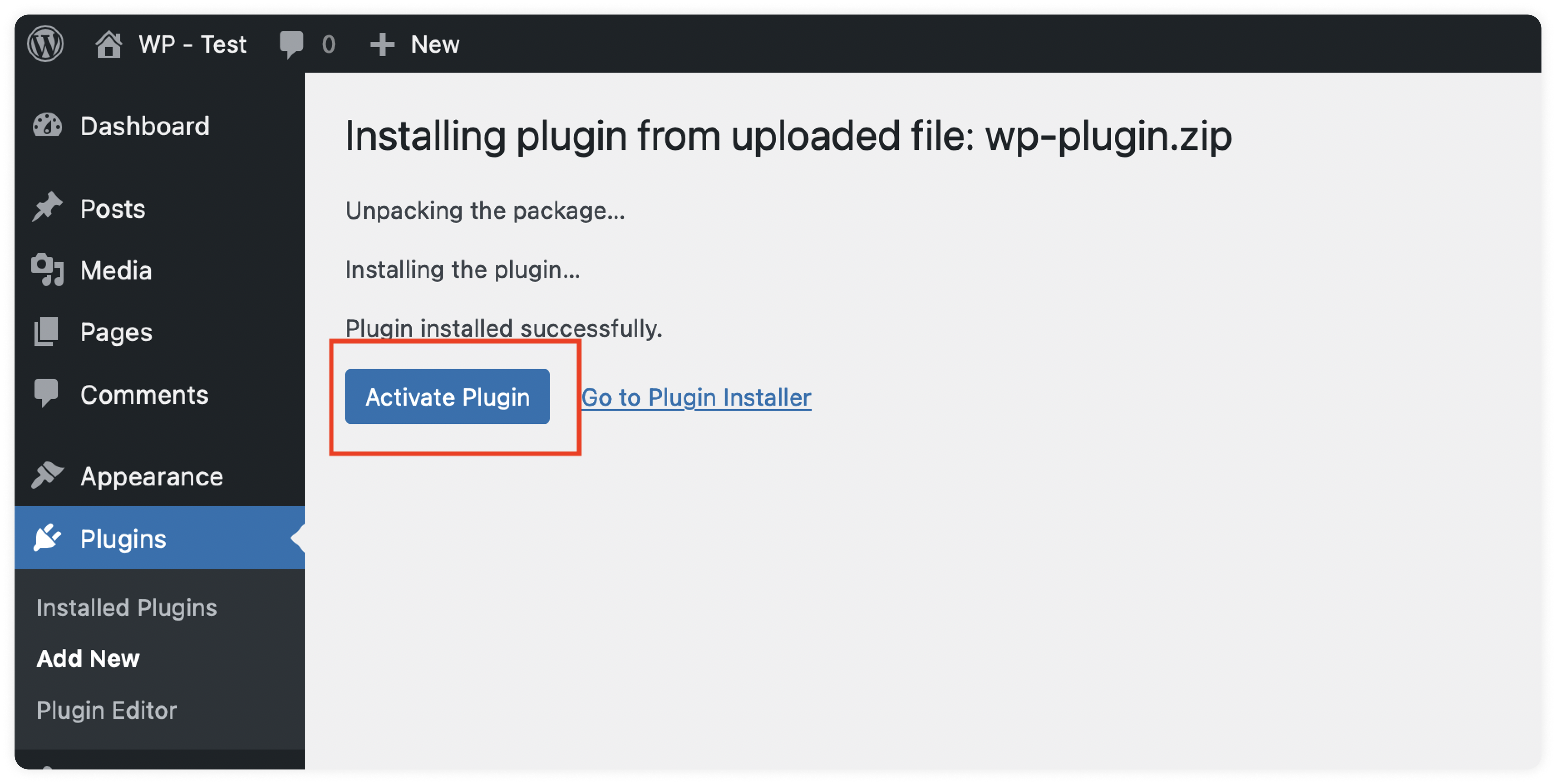
Once the plugin is uploaded, you will see a Success screen with the "Activate Plugin" option, as shown below. Click on "Activate Plugin.”

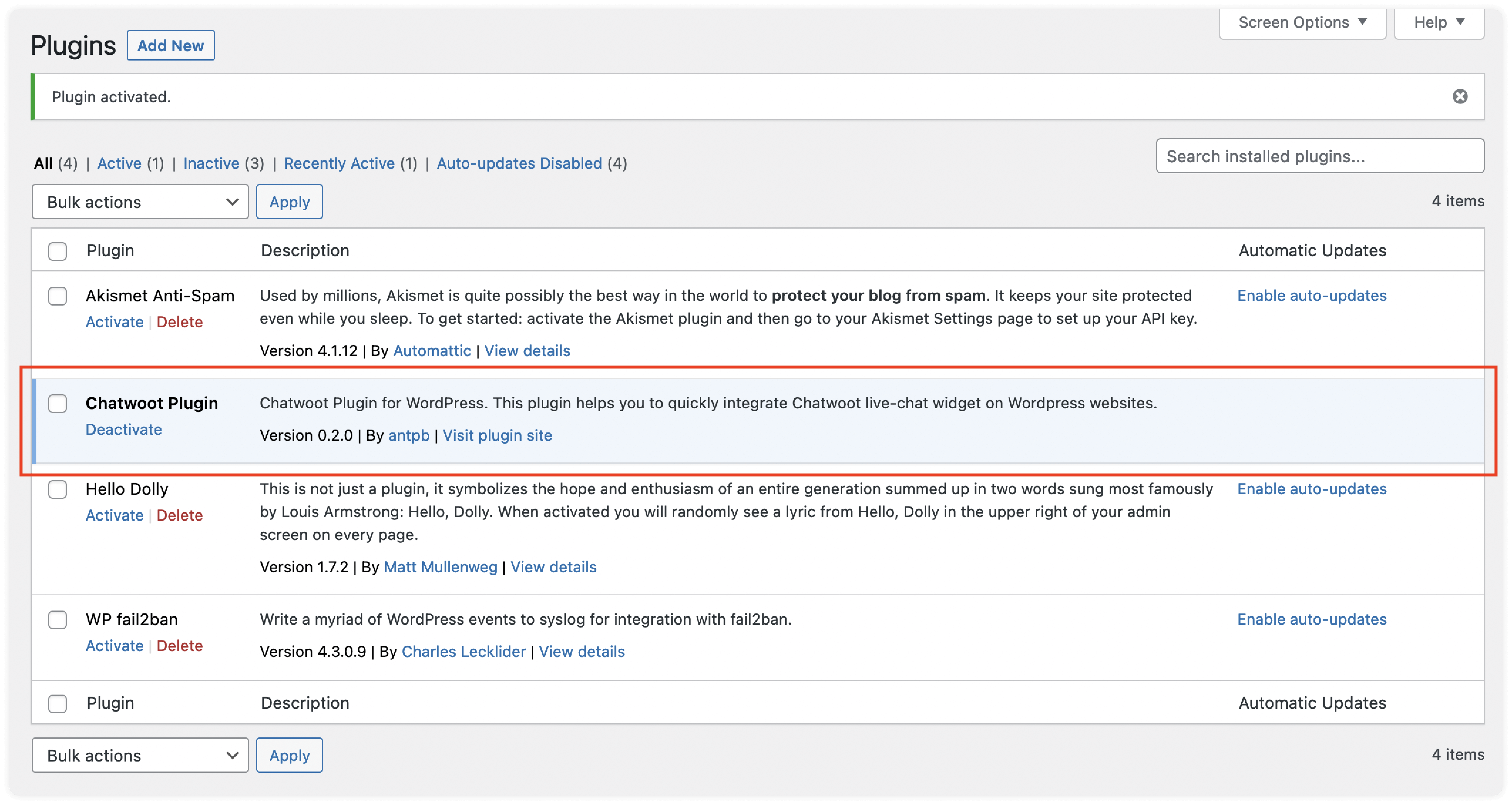
Congrats! The plugin is now installed. To complete the configuration, you need to share the credentials from the UniLink app, as shown in the steps below.

3. Configure the plugin
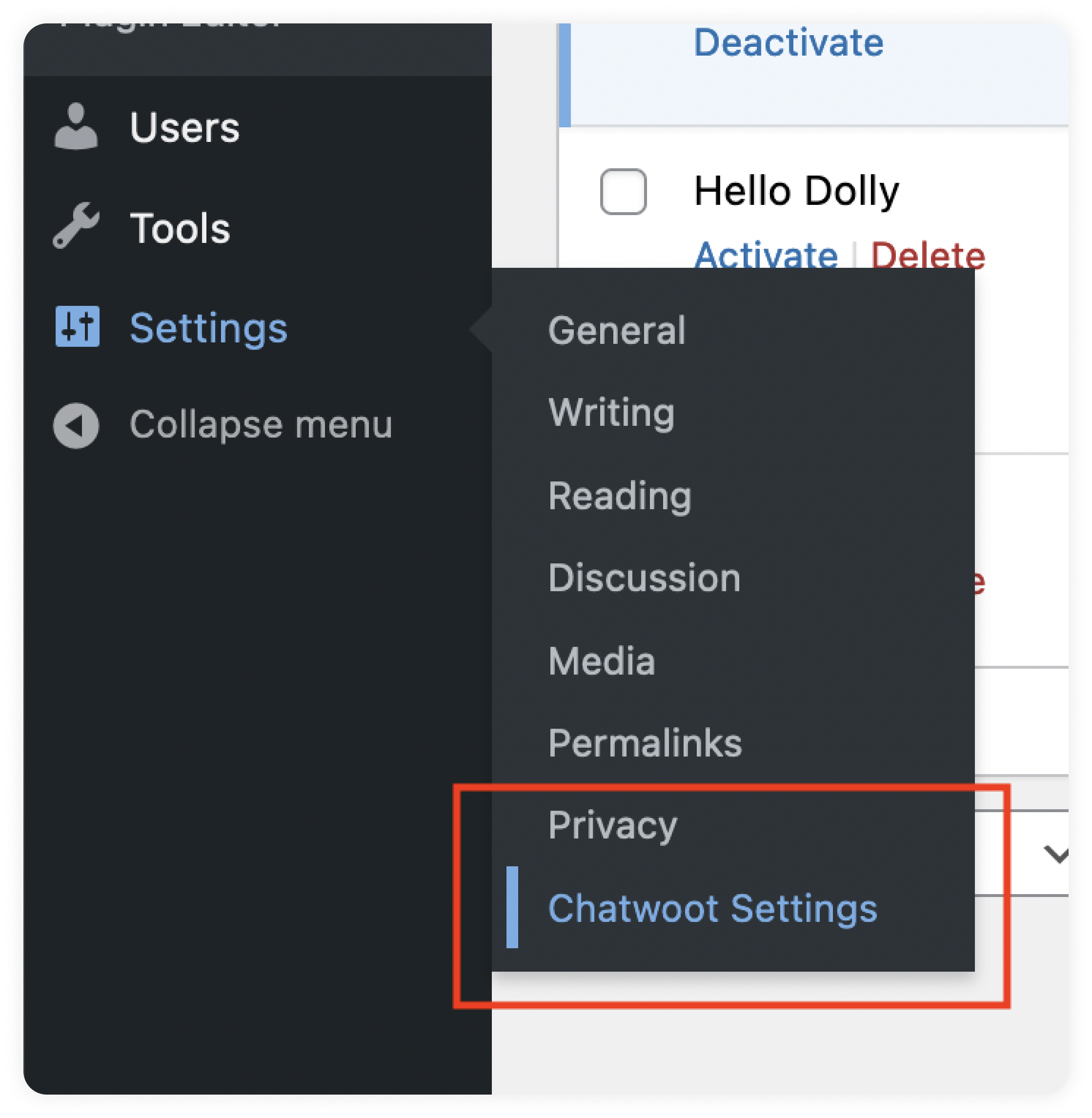
Now, you will be able to see “UniLink Settings” under your "Settings" menu. Click on that to update the live-chat configuration.

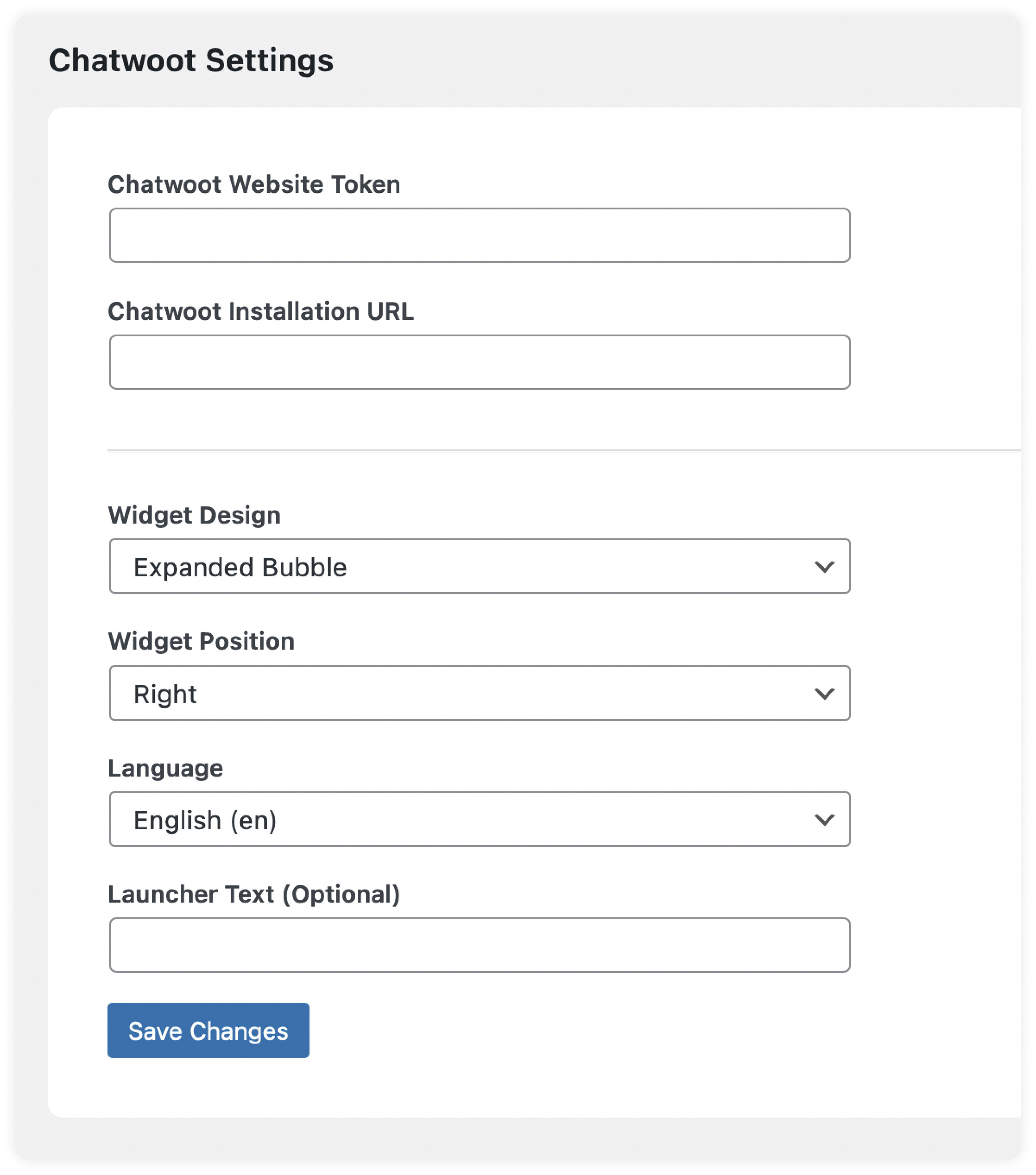
You will be presented with the Settings screen as shown below. Configure your UniLink plugin here to make it work.
You need to create a Website inbox on your UniLink installation. Please refer to this guide to create a website channel inbox.

Available website settings are as follows:
| Option | Description |
|---|---|
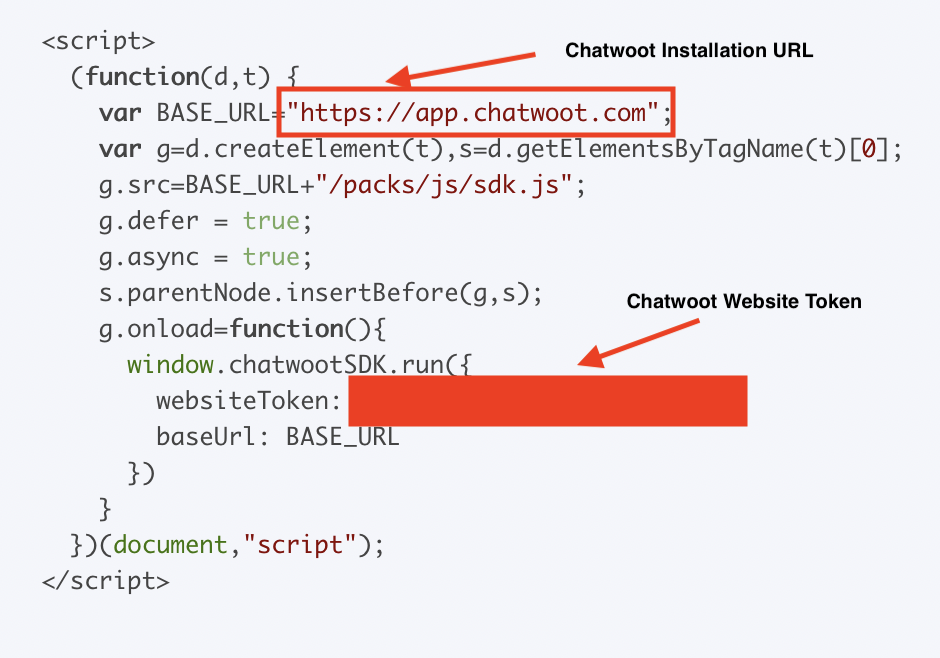
| UniLink Website Token / Installation URL | Once you create a website channel inbox in your UniLink installation, you will get a script. Token and the URL can be copied as shown below.  |
| Widget Design | UniLink supports two designs for the live-chat widget, Standard Design, and Expanded Bubble design. You can see the details about it here. |
| Widget Position | Based on your preference, you can select where to place the live-chat widget on the website. The available options are Left & Right |
| Language | UniLink support 30+ languages. The default language is English. |
| Launcher text | This is an optional field. If you use the expanded bubble design, you can use the launcher text to customize the text displayed on the bubble. |
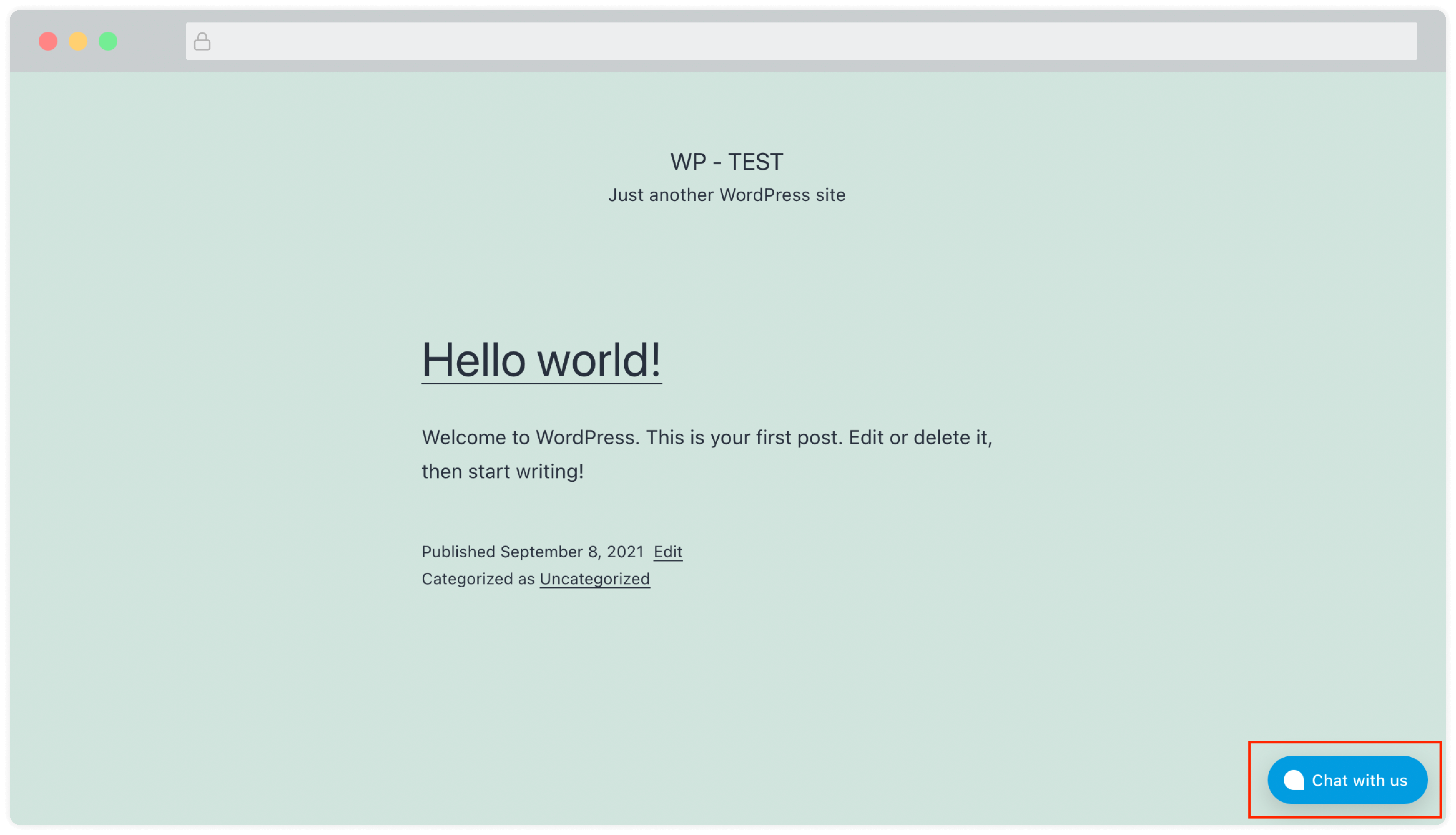
4. Verify that the plugin is working correctly
Once you provide the correct values, click on "Save Changes." Then, visit your website and see if the widget appears on the website.